Are you looking for the best free image sharing sites for 2024?
Image sharing websites can be helpful for so many things, including SEO, gaining more exposure, building your brand, getting more traffic, and the list goes on.
While familiar names like Facebook and Instagram come to mind, numerous other options exist for your image-sharing needs.
The key here is to find the RIGHT picture sharing platform to upload your images so you can get more exposure, traffic, and SEO benefits. Here’s a curated list of the top 14 free photo sharing websites you can leverage in 2024 and beyond.
Table of Contents ☰
14 Best Free Image Sharing Websites to Use in 2024

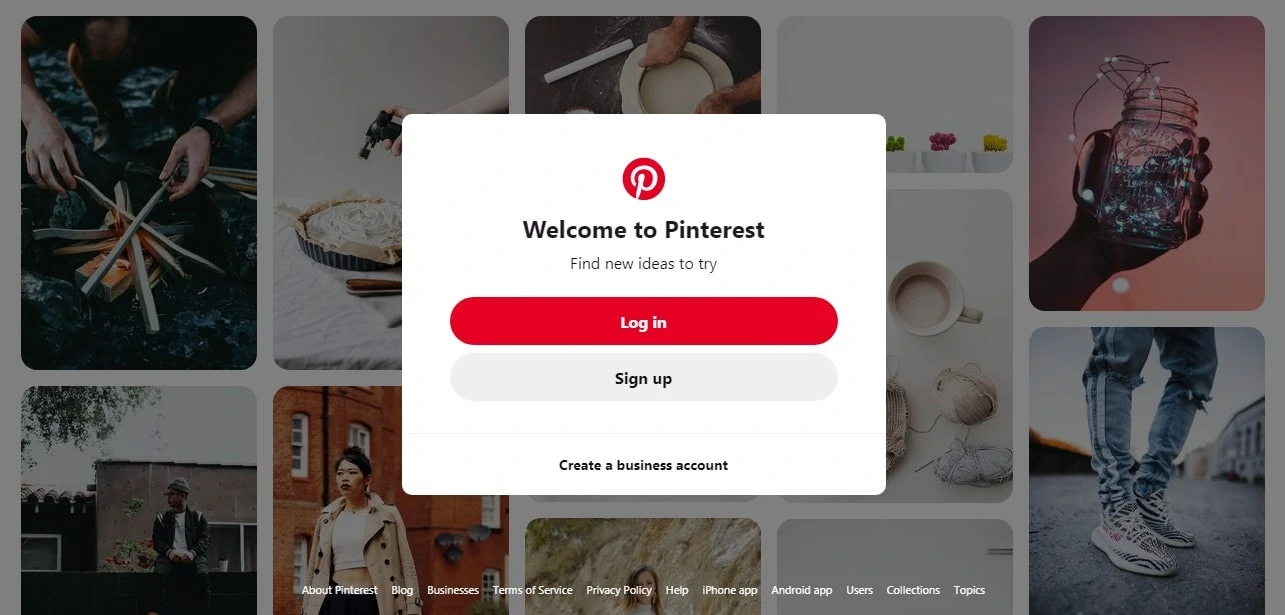
1. Pinterest

Unless you’ve been hiding under the rocks for the last few years, you might have already heard about Pinterest. It’s the best platform where you can post your images, gifs, etc. (these are often called “pins”).
Pinterest was founded by Ben Silbermann, Paul Sciarra, and Evan Sharp in 2010, and it slowly but gradually gained momentum.
Features
- Advanced Audience Insights
- Direct Messaging
- Following Feed
Pros
- Niche-specific Free Platform
- Increase brand awareness
- Generate more traffic to your website (as Pinterest has nearly 500 million users)
Cons
- No Protection Functionally
- Woman-centric Platform
Why should you use Pinterest?
As of now, over 498 million people are using Pinterest throughout the world. It’s a great platform to upload and publish your pins (images) for free.
How to get started with Pinterest?
Here’s the link to sign up for Pinterest. You can sign up in 3 methods including Gmail, any other email account, and Facebook. Signing up is completely free. Once your account is activated, you can start pinning the images to your Pinterest boards, collaborate, and connect with others on Pinterest.
Read: How to Use Pinterest For Blogging: Drive Traffic to Your Blog
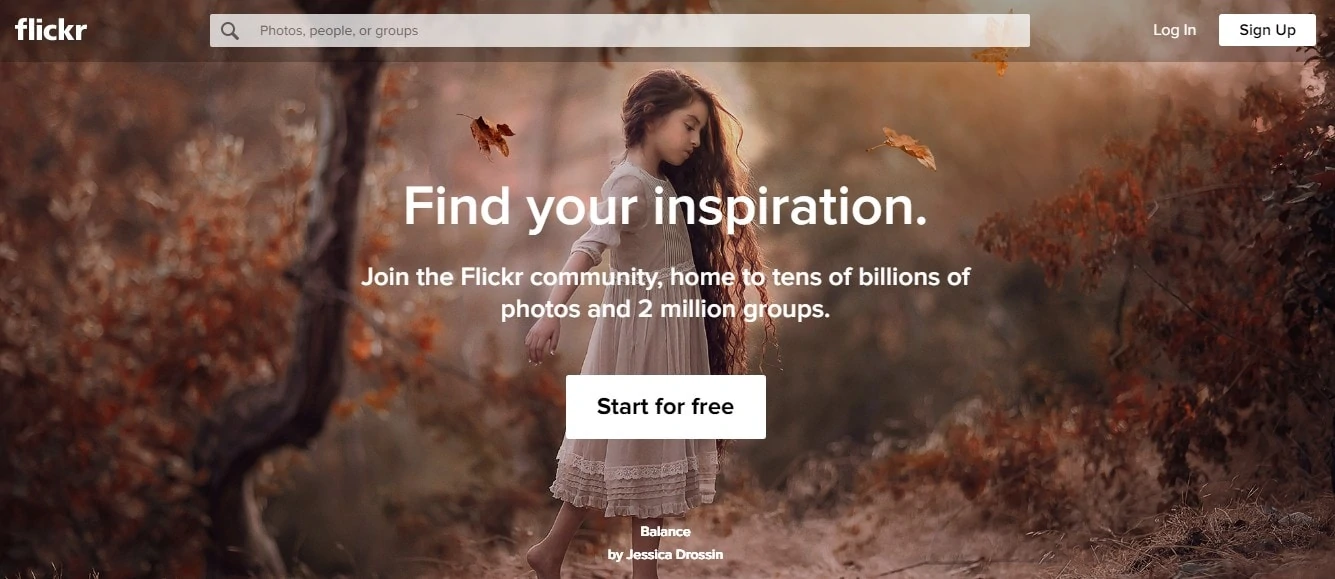
2. Flickr

Flickr is the most popular image hosting platform (which also offers video hosting), created by Ludicorp in 2004. Since then, the ownership has been changed several times and has been owned by SmugMug since April 2018.
Features
- Organize photos and videos into albums
- Content-type categories
- Content filters
- Safety levels
- Flickr prints
Pros
- Home to billions of photos
- 2 million groups
Cons
- You need a Yahoo email id to sign up
Why should you use Flickr?
Two biggest reasons most people use Flickr. One is, you’ll find billions of high-quality images (where you’ll also have the ability to upload really high-quality images without compressing their quality).
The other is it provides EXIF information. (Exchangeable Image File) the format is a standard that specifies the formats for images, sound, etc used by digital cameras, scanners, etc.
You’ll also have the option to secure your photos on Flickr privately so no one can find your stuff.
How to get started with Flickr?
Click here to visit Flickr and click on the Sign-Up button to continue. It will ask you to create a free account using your Yahoo email details (if you don’t have one, you should create one account with Yahoo). Once you’re logged in, you can upload your photos securely.
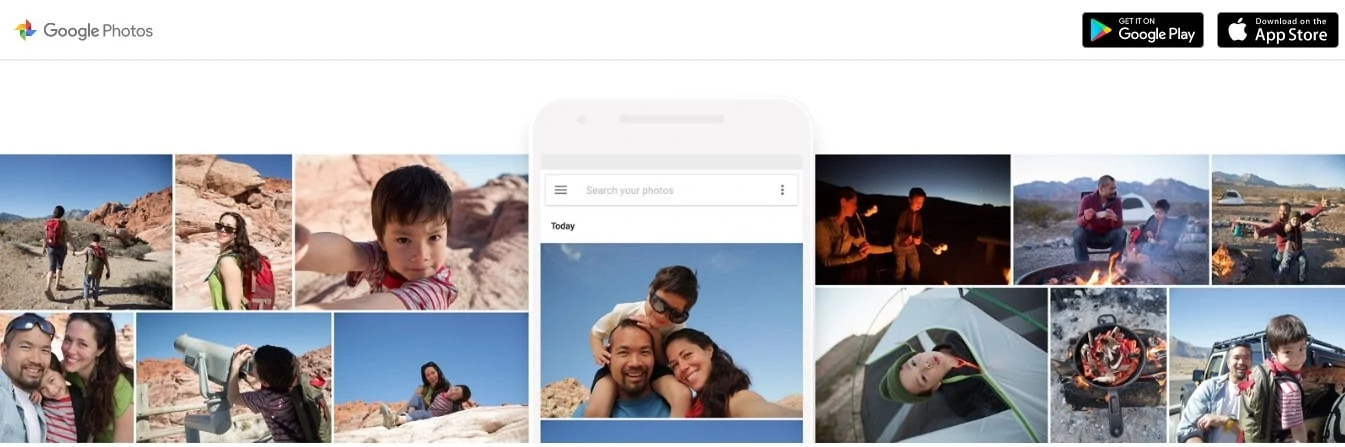
3. Google Photos

If you’re a fan of Google services, you will definitely love Google Photos as it is one of the best free image hosting sites where you can upload a ton of high-quality photos.
Features
- Unlimited free storage
- Create albums, film, animation and even collage
- Access them from any device (phone, tablet, or computer)
- Built-in editor
- Share with friends and family using shared albums
- Automatically back up and synch unlimited photos and videos
Pros
- 15 GB storage space for free (full resolution)
- Free unlimited storage for high-quality visuals
- Automatic organization
- Ads-free platform
Cons
- Limited storage space for full resolution images
Why should you use Google Photos?
One of the primary reasons to use Google Photos is faster access as all of your photos are backed up safely, organized, and labeled automatically, so you can find them really quickly.
Another reason is that you can upload images without losing their quality (as they are uploaded as it is without shrinking image sizes).
How to get started with Google Photos?
Click here to check out Google Photos where you can easily get started using your Gmail account. You can then upload a ton of images without sacrificing the quality. It’s free to use and Google keeps your images in Google Drive (and it provides the first 15 GB free of cost).
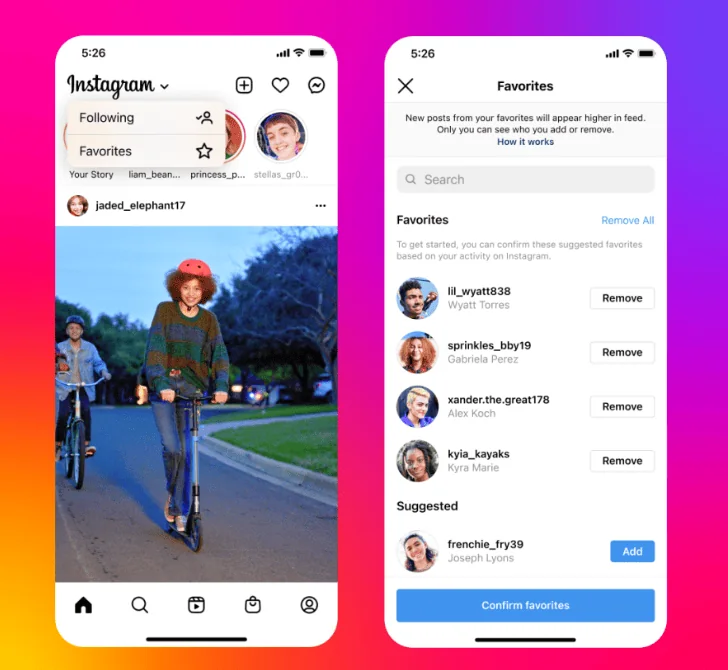
4. Instagram
Instagram is one of the most popular sites with over 2 billion active users. Yes, you heard it right.
Instagram quickly became popular, where you can publish posts, status updates, stories, and what not? It’s the best platform to get more visibility to your photos.

Features
- Chatting on DMs
- Stories
- Use Music
- Stickers
- Boomerang
- IGTV
Pros
- Business Account to receive Instagram insights
- Free Optimization tools (WhentoPost, Buffer, Hootsuite)
- One of the best photo sharing websites you can use for free
Cons
- You can only follow 7500 people
- You can’t share the link in your Stories if you have less than 10,000 followers
Why should you use Instagram?
Of the social networks, only Facebook and YouTube have more people logging in. With 500 million of them using Instagram every day, it is definitely a great place to hang out for sharing your photos and images online.
The great thing about using Instagram is that you can start using hashtags to get more likes, followers on Instagram. Essentially, hashtags are a better way to categorize your posts.
Krystal Gillespie, HubSpot’s Social Media Community Manager, explains the importance of hashtags in the following way.
“Hashtags are like a funnel. For instance, #marketing is incredibly broad and attracts all types of posts. We’ve found #digitalmarketing or #marketingmotivation gives us a more specific, targeted reach. The audience searching for these hashtags are also trying to narrow their search to what we offer related to Marketing, so we’re actually reaching more of the right people.”
How to get started with Instagram?
Click here to get started with Instagram, you can also use your Facebook details to sign up with Instagram and it’s completely free to use. Once you’re logged into Instagram, you can upload your photos (you can also create a business profile on Instagram where you can see all the insights, see how many people are viewing your photos) easily.
You can also put stories on Instagram (and once you reach 10K followers on Instagram, you can insert a link where people can swipe up to visit your store, website, etc).
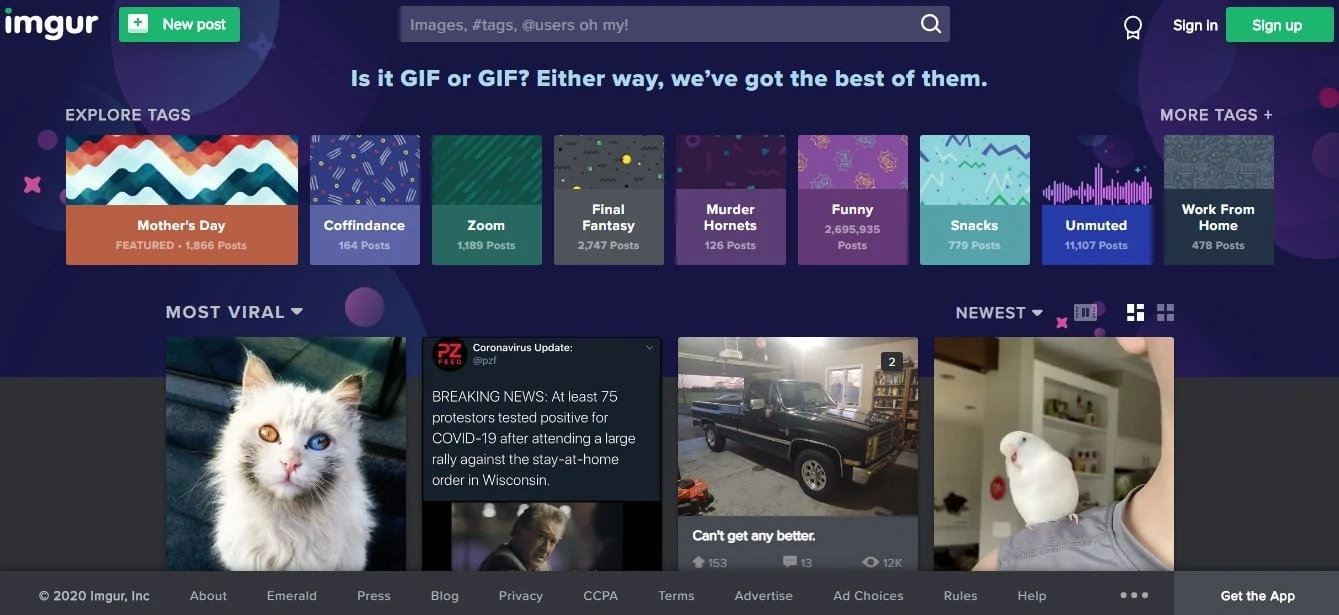
5. Imgur

Imgur is another incredible online image sharing community that was founded by Alan Schaaf in 2009.
Features
- One-click share on major social media platforms
- Upload images instantly
- Arrange photos in albums
- Video to GIF
- Make a meme
Pros
- Free of charge
- User friendly
- Imgur is one of the top free photo sharing websites
Cons
- You can upload only 50 images per hour
Why should you use Imgur?
Imgur is one of the top destinations for people worldwide to share and discover many images and gif files. From cats to technology to business, you can discover a ton of images.
It also lets you upload images for free.
You can upload any of the files including JPEG, PNG, GIF, APNG, TIFF, MOV (desktop website only), MP4 (desktop website only).
The maximum file size for non-animated images such as JPG, PNG, etc is 20MB. The maximum file size for animated images (like GIFs) and video is 200MB.
Video uploads cannot be longer than 30 seconds. There is an upload limit of 50 images per IP address per hour.
How to get started with Imgur?
Use this sign-up link to register for Imgur where you can also use your Facebook, Twitter, Yahoo, or Gmail credentials to sign up for free.
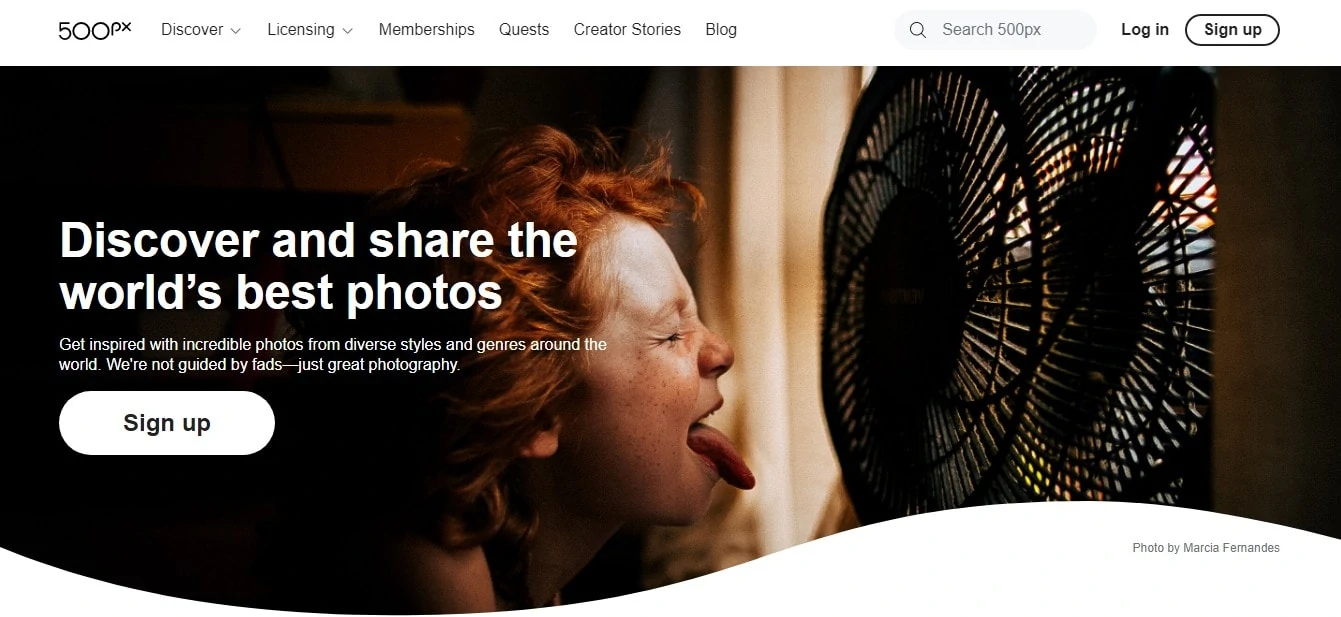
6. 500px

500px is one of the biggest online photography communities in the world which was co-founded by Oleg Gutsol and Evgeny Tchebotarev in 2009. It quickly became popular as an image hosting community among photographers worldwide.
Features
- Unlimited uploads
- Customizable profile
- Get data insights
- Gallery slideshows
- Exclusive profile badge
- History of all liked photos
- Display your Services and Workshops
Pros
- Ad-free browsing
- Advanced Statistics
- Priority directory listing
Cons
- In the free plan, you can upload only 7 images per week.
- Most of the features mentioned above are available in paid plans only.
Why should you use Imgur?
Unlike most of the other sites, you are going to discover on this page, 500px is popular for one reason: “global exposure for your photos and the ability to get paid for your work”.
500px is a global photography network where over 15 million creatives discover and share stunning photos, get more exposure, and get paid for their work. So if you’re a creative photographer who’s looking to get paid for your photos, 500px is a great platform for you.
How to get started with 500px?
You can visit this sign-up link to start with this amazing platform 500px. You can either sign up using your email or using your Facebook credentials to create a free account on their platform.
Once you’re logged in, you can discover amazing images by others who share their photos publicly and you can also start uploading your own photos.
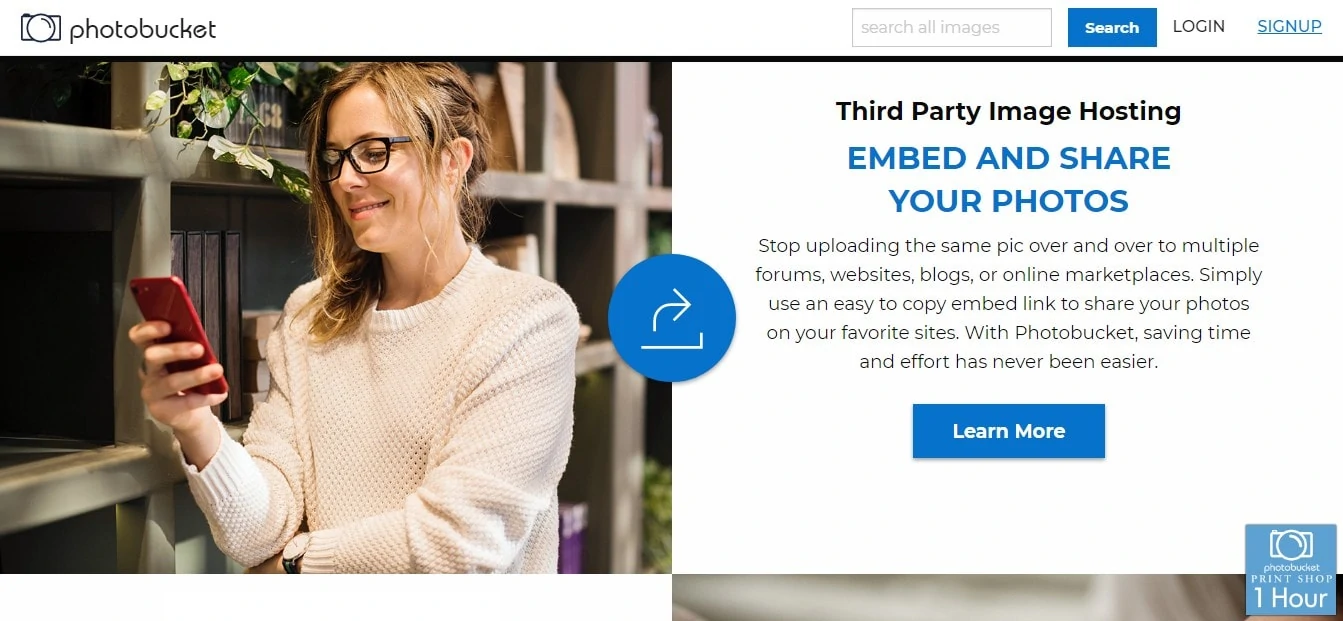
7. Photobucket

Photobucket is an American photo hosting and video hosting website which hosts more than 10 billion images. It is also one of the biggest free photo sharing sites for photographers which currently has access to over 100 million registered members and it has over 100 billion images in its platform.
Features
- Trusted by 100 million members worldwide
- Host & share images everywhere
- Safeguard your memories
Pros
- Third-Party Image Hosting
- Secure Image Storage
- Store Non-Compressed Photos
- Online Image Editor
- Social Sharing
Cons
- You can store only 250 images on their free tier
Why should you use Photobucket?
You’ll get wider exposure for your images as Photobucket is a widely used platform where you’ll discover millions of people searching for various images.
Although Photobucket has premium pricing plans to host and upload your images, it offers you a free account.
Each free account provides 2 GB of storage or space available for your content including images, videos, etc. That being said, the free account does not allow any image linking or 3rd party image hosting.
How to get started with Photobucket?
Here’s the link to signup for Photobucket. Once logged in, you can upload images from your laptop, PC, or social media networks like Facebook and mobile.
8. Shutterfly

Shutterfly offers you unlimited photo storage for free and it’s the major reason why most people are using it as an image hosting and sharing site.
Features
- Photo Books
- Card & stationery
- Prints
- Gifts
- Calendars
- Wall & decors
Pros
- Unlimited free photo storage
Cons
- Limited download resolution
- No in-app photo editing
Why should you use Shutterfly?
Do you want to save any number of images online? Shutterfly is the best place for you. They will NEVER delete your pictures which makes it amazing.
One cool thing about signing up for free with Shutterfly is that you can get 101 free 4×6 prints, 5 free magnets, one free set of address labels, and one free 8×10 art print.
Read: Top 15 Free Blog Sites for Creating Free Personal Blogs Really Quickly
How to get started with Shutterfly?
If you want to get started with Shutterfly, visit this sign-up link, enter your name, email address, and other details to continue. Upon activating the confirmation link from the email, you can start uploading your images.
9. Unsplash

Unsplash is a dedicated sharing stock photography that has access to over 360,000 contributing photographers. It generates over 13 billion photo impressions per month and they literally have a HUGE library of over 5.9 million photos across their platform.
Features
- Over one million curated photos
- A community of 360K photographers
- Simple License
- High-quality content
- Content for everyone
- Something new, everyday
- Unsplash for iOS
Pros
- It is really free, forever
- No signups required
- Unsplash Instant (Extension for Chrome)
Cons
- Search results for specific keywords are not up to the mark
Why should you use Unsplash?
From travel to business to animals, you can literally find thousands of stock-free images that you can download for free. That’s the biggest reason most people use Unsplash.
Besides that, it also lets you submit photos for free where you can show your name, get likes, and all the information on how many people have actually downloaded your photos.
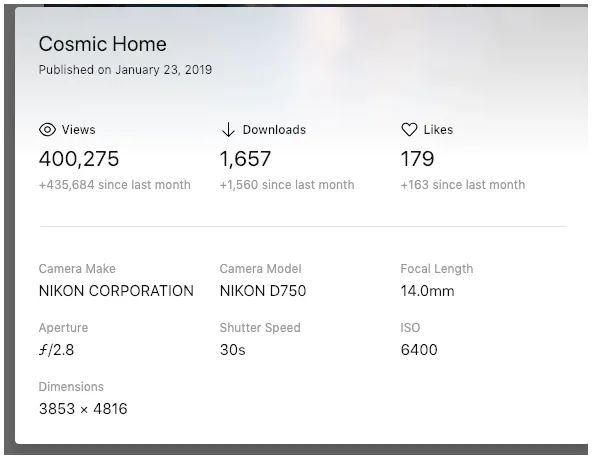
Another best part is that you can also display your current camera equipment to tell people what camera you’re using along with the lenses. Here’s what it looks like;

As you can see above, you’ll get all the stats such as;
- Views on your photos
- Downloads
- Likes
- And all other details
How to get started with Unsplash?
Visit this link to join Unsplash with your email address. You can also signup using your Facebook credentials.
10. SmugMug

Founded in early 2000, SmugMug is an online home for photographers to share billions of photos to stand out and shine.
A photographer-intended platform where you can keep your priceless photos secure in every sense like their pixel, access rights, in the cloud.
When it comes to keeping your memories safe, SmugMug follows the highest technical standards and tools like password protection and privacy control.
It will allow you to showcase your photos beautifully and at the same time, you can share them with just a few clicks.
Furthermore, you can order personalized prints and gifts with ease.
Features
- Customizable website
- Unlimited photo and video uploads
- Responsive design
- Free mobile app
- Detailed stats and analytics
- Robust SEO tools
Pros
- Drag-and-drop site customization
- You can use your own domain
- 21+ modern, premade design templates
- Backed up with Amazon Web Services
- Password protection
- Easy organization
- Easy sharing
- Prints and gifts
- 24/7 real-human support
Cons
- Though there is a 14-day free trial after that you have to subscribe to their plans.
Why should you use SmugMug?
SmugMug is a wide-reaching community of photographers, by photographers.
If you are a passionate photographer and looking for extra inspiration or learnings in photography, then SmugMug is the right place for you.
Whether you are a memory maker, photography enthusiast, or any professional, with unlimited uploads it is an ideal platform for everyone.
How to get started with SmugMug?
Building a photo website or selling prints or downloads has never been so easy.
Click here to go on the SmugMug website and sign up for 14 days free trial.
Start creating your own customizable website with unlimited photo and video uploads.
After using the free trial period, you can opt for a plan based on your needs.
11. Amazon Photos

Amazon photos in an amazing platform backed by 24/7 customer support and top-notch Amazon security that lets its members store and share unlimited full-resolution photos online along with some specific video storage.
Upload individual photos or videos, upload folders, or create albums, directly from the web or with the desktop app easily.
Whether you want to share in a group, email, or share on Facebook, everything can be done with just one click.
Furthermore, you can order prints with ease.
Features
- Everyone gets 5 GB free!
- Secure private sharing with friends and family
- Personalized prints and wall décor
- Drag and drop to upload photos and videos
Pros
- 5 GB photo and video storage for free
- Prime members get unlimited, full-resolution photo storage and 5 GB of video storage.
- Desktop App
- iOS and Android app
Cons
- Not worth the cost without Amazon Prime (if you need more than 5 GB of storage, you need to pay $1.99/mo)
Why should you use Amazon Photos?
5 GB of storage free for every customer.
You can upload unlimited photos and 5 GB of videos by subscribing to Amazon Prime membership.
With Amazon phone apps (iOS or Android mobile apps), keeping your photos backup has become never been easier.
All the photos and videos on your phone get auto-saved in Amazon Photos so that you can delete them from your phone to free up phone space.
Moreover, you can schedule or upload all your photos directly from the computer (Mac and Windows) with the help of the Amazon Photos desktop app.
In addition to that, you can organize and edit your photos online.
How to get started with Amazon Photos?
Click here to get started with Amazon Photos and you will get 5 GB of storage space for free.
If you want more space, you can try their 30 days Prime membership for free, allowing you to upload unlimited photo storage with 5 GB video storage.
Alternatively, there is a huge list of plans you can opt-in based on the storage needs.
You can choose from a 100 GB storage plan or a 1 TB plan – a 30 TB plan.
12. Dropbox

Dropbox is a cloud-based storage place designed back in 2007 to upload and store different types of files including photos with the sole purpose to keep all the files in synch within the team.
You can easily create sharable links to your files or folders and share them anywhere you want.
The people with whom you share the link will be able to access and even download if you permit them for doing so.
Cloud storage, easy file sharing, productivity tools, and content collaboration makes it the world’s first smart workspace.
It helps to bring your team’s content together and work in a centralized way to stay organized, focused, and in sync with their teams.
Features
- Cloud storage
- Best-in-class sync technology
- 256-bit AES and SSL/TLS encryption
- Version history and file recovery
- Advanced sharing permissions, including disable downloads
- Advanced collaboration and productivity tools
- Powerful administrative tools
- Priority email support, Live Chat, and Phone support
Pros
- Access files anywhere on the desktop app, web, and mobile app
- Back up, recovery and version history
- Share and collaborate on files
Cons
- Only 2 GB space is provided in the free plan of Dropbox Basic
Why should you use Dropbox?
This is a more advanced platform for teams and organizations but from image sharing perspective you will get 2 GB storage space (free) to store and share photos.
There will be no compression and original images will be saved automatically.
How to get started with Dropbox?
You can get started with Dropbox just by signing up with your Google account. In Dropbox Basic plan you will get 2 GB of space for free.
Anytime you feel you want more space, you can upgrade to any plan available for individuals and teams where you will get at least 2 TB space.
13. Postimage

If you’re a blogger who’s looking for free image sharing sites to build links, Postimage is a great choice for you. It is an easy-to-use and reliable free image host and a great platform for linking to blogs, message boards, and other websites.
Features:
- Ability to upload by URL
- Access to website plugins
- Access to Windows app
Pros:
- You can get permanent links for Facebook, Twitter, message boards, and blogs using this platform
- Fast and reliable free image hosting platform
- There’s no registration or login required as you can submit your images directly
- You can upload unlimited images per post and they will stay on their platform forever (unless you delete them)
Cons:
- There are NONE actually!
Why should you use Postimage?
If you’re looking for a free image hosting platform to host your images and build links to your website online, Postimage is the #1 platform for you.
How to get started with Postimage?
Click on this link to sign up for Postimage where you can enter your email and a password will be sent to your email. Upon getting the password, you can log in to upload unlimited images.
14. ImgBB

ImgBB is a popular free image hosting platform where you can upload pictures and host your images online for free. It also offers integration solutions for uploading your images to forums, message boards, blogs, etc.
Features:
- It allows you to store jpg, png, gif, tiff, and more and these files can be up to 32 MB in size
- Gives you access to direct image links
Pros:
- Easy to convert images into URLs
- Free image hosting and sharing service
- Drag and drop you want to upload your images
Cons:
- There are none actually
Why should you use ImgBB?
Searching for a free platform to host your images and build backlinks to your website for free? Then, you should most probably try ImgBB.
How to get started with ImgBB?
Visit this page to create a free account. Once you have an account, you can manage your images and also create albums. You can also use your Facebook or Twitter account to create a free account.
Pros And Cons of Image Sharing Websites

Are you wondering about what kind of pros and cons do photo-sharing sites have in common? Let’s discuss the good and bad things about these sites.
Pros of photo sharing sites:
Increase traffic to your websites
One of the best reasons to use photo-sharing sites is that you can drive traffic by using links to your websites or blogs within your images.
For example, Pinterest allows you to post the URL on every image that you pin. That way, others can click on your links (through pins) to visit your website. You can also link to your social media profiles such as a Facebook page or Twitter account.
There are few other images hosting websites like Flickr doesn’t allow you to directly include links to your sites or other pages but you can promote your business by embedding logos of your website name or business address and so on.
Whether you know it or not, search engines can read images (the image file names, alt tags, etc) and that’s how they can rank your images in Google search results. By using photo hosting sites, you can bring traffic from Google search which improves overall exposure to your images, business, websites.
Easy to use and cost-effective
Photo sharing sites are straightforward to use as you need to sign up, log in, and start uploading your images. Almost all of the above sites are free to use, and a few of them ask you to pay more as you upload more images, making it cost-effective.
Potential income from images you share
There are a ton of sites like Shutterstock, Pixabay, Dreamstime, etc which allow you to earn income by selling your photos, images, and so on through their platforms.
Websites like Shutterstock, Pixabay are known globally and they help you display your images or photos in exchange for a commission. You can earn a decent amount of money just by selling your stock images online.
Cons of photo sharing websites:
- There are so many instances of people stealing your images and not giving any credit to your images
- If you’re uploading images on sites like Unsplash, anyone can download and use them however they want (so be sure to know such things before using and uploading images on any of these sites)
- Few images hosting sites charge your bucks depending on how many images you’re uploading and what your images size is (so make sure to check out those things before you proceed further)
FAQs | Image Submission Sites 2024
Here’s a list of frequently asked questions around photo sharing sites.
Image sharing site allows you to upload, download, and share images online effortlessly. Some of the examples of image sharing sites include Pinterest, Instagram, Unsplash, etc.
Google Photos is one of the best online platforms to securely store your photos. It is a photo sharing and storage service developed by Google to store your photos which offers 15 GB of free storage and you can choose to automatically back up all your photos online.
No, all the photos stored on Google photos are private and no one can see until you share them with anyone intentionally.
You can go with Pinterest and Instagram if you want to post and upload images regularly. Google photos is another excellent platform to store many files for free.
500px, Shutterstock, Etsy, and SmugMug are some of the best sites to grow as a photographer and build your career to sell photography online.
Yes, Google will keep your photos as long as your account is still active. So yes, your photos uploaded to Google Photos are safe and they’ll stay on their servers forever (unless you delete or close your account).
Instagram and Pinterest are both popular image sharing platforms that have millions of users worldwide. Besides them, 500px and Flickr are two more widely popular platforms to upload images online.
Some of the best free image sharing websites include;
-Flickr
-500px
-Imgur
Browse more Blogging Resources:
- How to Start a Blog in 2024 [Step by Step Process]
- How to Get Your Blog Noticed in 2024
- A Powerful Blog Setup Checklist
- How to Promote Your Blog for Free in 2024
- What is Personal Branding with Personal Brand Examples in 2024
- Top Ways to Interlink Your Blog Posts Like a PRO
Final Thoughts on High DA Image Sharing Sites
Photo sharing sites like Instagram, Flickr, Pinterest, etc. give you HUGE exposure. Not only you can showcase your images but also you can provide links to drive more traffic to your stores, apps, websites, and so on.
So did you find this list of top image sharing sites useful? Are you going to use any of the above sites to start sharing your images online for more traffic and exposure?
Did we miss any of your favorite photo-sharing sites on the list? Please share your thoughts in the comments.




Wonderful Share !!!! I do SEO for my business promotion so these sites are very useful for me. These websites are perfect spots to improve our knowledge and build high-quality backlinks. Previous i searched more Image sharing sites but after seeing your post, it’s fantastic,You share great list of dofollow and nofollow Image sharing sites for building back links. Really it’s very useful for beginner like me. Once again Thanks For a valuable and informative blog.
Thanks for sharing this list. I was actually not aware of the benefits of images sharing for better SEO. Thanks for sharing this wonderful image sharing sites
Thanks for sharing this wonderful image sharing sites. Really this article is useful to every user. Keep suggesting.
There are many image sharing sites apart those are shared but if we talk about these shared sites.
So yes, they are good to use, I’m personally using Pinterest, Photobucket & TinyPic. These 3 image sharing sites are a basic need for me on daily basis but apart these 3 I never think to use others.
Like Flickr: Flickr is one of the biggest online image sharing sites but I never try this because I do see photographers use Flickr to post their photography pics.
So every image sharing site is totally different to use but thanks for mention all these image sharing sites.
Hi Anil,
Thanks for sharing this list. I was actually not aware of the benefits of images sharing for better SEO. I always wondered that how an image without the link can bring the visitors. Thanks again for sharing this information.
Regards
Kaushal Dhawan
Thank you for sharing this list,
Actually the main issue with such image sharing sites is copyright! Yes, people start using your images without giving attribution or no following proper copyright guidelines. I have tried uploading some of my high resolution images on Flickr but unfortunately, I stopped it as I found people stealing your work.
What are your views on such issues?
Hi Anil,
Thanks for sharing such a detailed post and timing couldn’t have been better. I am using the guestographics method for my blog and I am sure some of the websites you have mentioned will do a big difference to me. For good.
I have only used Pinterest, Imgur, Flickr and of course Instagram.
Pinterest can convert really well but totally depends on the niche. It is mostly directed towards female related niches.
While Imgur is good for gifs and funny images. I use it for one my viral sites and it converts really good. Flickr, I mostly use it as backlink pointing to my post.
On the other hand, Instagram gives you a different deal. While being one of the top social media networks, saying the sky is a limit is not cliche at all.
However, it takes some time until you have activity at your profile. But it’s all worth the time.
Which one do you see best converting for blogging niche? I think Instagram and Pinterest are the main ones?
Regards,
Melos
Hi Anil,
I mostly use Pinterest and Instagram for promoting my blog.
I’m glad to know that there are some other websites too to share image.
Totally agree with you Anil. Image sharing sites have both pros and cons, however, the pros outweigh the cons by a huge margin.
My fav. photo sharing sites are Insta, Pinterest, and Imgur. What are yours?